How This Site Was Born
Duane Couchot-Vore
Content:
My first version of the home page for this site featured an animated blurb about how, yes, I pretty much duplicated the Wordpress theme I started with because I liked it so much. I was never happy with that blurb. When I decided to replace it with a blog entry carousel, I realized a blog was a much more resonant place to mention it anyway.
Not surprisingly, being also a writer, I asked myself if mimicking the theme I originally acquired from SKT is plagiarism. Merriam-Webster defines plagiarize thus:
- to steal and pass off (the ideas or words of another) as one's own
- to use (another's production) without crediting the source
- to commit literary theft
- to present as new and original an idea or product derived from an existing source

So, no. According to Merriam, I'm not plagiarizing because I freely admit where it came from (https://www.sktthemes.org/shop/free-creative-agency-wordpress-theme/). The changes I made are not to obscure its origin, but because I like my versions better. Nor, because the theme is released as free and I have no intention of selling it, is there any kind of argument in support of copyright violation. For the record, the graphics are a combination of free clipart, licensed material from CanStockPhoto, and my original work. The code is 100.000% mine.
Or, it is now. When I first downloaded the theme, SKT hadn't advertised that it was actually an Elementor theme, Elementor being a page builder for Wordpress in case you didn't know, and that to use it one needs to install Elementor. Or, rather, a lite version of it with several useful features crippled. I did check out the paid version and found the cost suffocating for an individual. It was my first time using a page builder, because, you see, I can code. My initial impression was that if you want to put together a web site quickly by dragging and dropping and setting animations with a click, then why reinvent the wheel? But with all canned solutions, the problem comes in when you want to do something that isn't on the menu. I wanted to add the drop-downs in the "Forte Skills" section, but, alas, there was no way to do that with the Elementor components. When I got into adding the JavaScript to make it happen, I ran into two further roadblocks: the code that Elementor emitted was a rat's nest of CSS almost impossible to sort out, and the code it emitted wasn't always the same, so the hacks I had to do were different depending on whether it a build or publish version. It ended up that the first thing I had to do with my script was rip out a lot of Elementor's DOM structure and build from scratch.

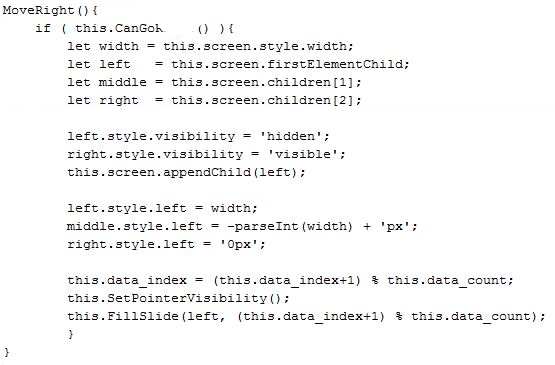
Then disaster struck. The editor hiccupped on an update. I'm not sure exactly what it did, but it had to have corrupted the database because thereafter, Wordpress was once again expecting me to install it. I'd already been down that road! I had backups and it was soon restored, but then it broke again. It didn't want me to reinstall it this time, but neither would it work. Fine. That's when I decided to code the whole thing myself and have something I knew to be stable, and if it broke, I knew exactly how to fix. As a plus, I have some new JavaScript modules that I can use to my heart's content any place I want.
This fiasco reaffirms my belief that page builders, or web site builders more generally, are of greatest benefit to people with minimal coding skills. If you are a master, well, it depends on the situation. Developers constantly have to evaluate the suitability of pre-built tools to meet the needs of the application. Sometimes they do; sometimes you have to hack them a bit, or toss them out altogether.
Therein, is the story of how this site was born.